Neste post iremos mostrar como usar o HTML5
Tentarei demonstrar da maneira mais simples como utilizar ele.
Primeiramente HTML significa ( HyperText Markup Language ou em português Linguagem de Marcação de Hipertexto), HTML5 é uma nova versão do HTML, essa é uma linguagem usada para estruturar paginas na web e o que vamos fazer neste post e ensinar como usar essa nova versão.
no HTML se usam “tags” que em Inglês quer dizer “etiquetas”, as tags servem para instruir os navegadores como as paginas de web devem ser apresentadas, pois bem existem varias tags e cada tag tem seu significado dentro do HTML5 .
as “tags” basicas para poder se construir uma pagina são (<doctype>, <html>, <head>,<body>,<header>,<nav>,<article>,<aside>,<section>,<footer> e etc) essas sao apenas algumas, por enquanto vamos trabalhar com elas
Todas as tags no html começam da mesma forma abre com o sinal de menor”<” e fecham com o sinal de maior “>”, cada tag serve para definir algo dentro da estrutura da pagina ex:
<head>- a cabeça do documento
<header> – é o cabeçalho da pagina e também de uma seção.
<section> – usa se para cada seção do conteúdo da pagina (pode haver uma section dentro de outra section)
<article> – carrega uma das informações principais do site
<footer> – rodapé da página ou seção
<nav> –poder ser o menu da pagina ou links relacionados ao conteúdo do site.
<aside> – conteúdo relacionado ao artigo”<article>”
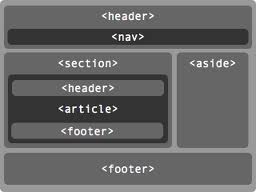
observe a imagem e como isso ficaria de uma forma mais organizada dentro da sua pagina:
Primeiro passo, ao se abrir uma tag ela sempre devera ser fechada exemplo: iniciasse assim <html> e depois fecha com</html> essa”/” sempre devera ser usada para fechar as tags com excecção de algumas exemplo a do <!DOCTYPE html> que é a primeira a ser usada na linha de html, ele dirá o browser como processar o documento, para iniciar um documento, você pode fazer através do bloco de notas do windows :
<!DOCTYPE html>
<html lang=”pt-br”>
</html>
esse inicio serve, como ja foi dito la em cima para ajudar o browser com o documento, já o “<html lang=”pt-br”> ira informar a maquina qual a linguagem a ser usada,nesse caso o português do Brasil, continuando:
<!DOCTYPE html>
<html lang=”pt-br”>
<head>
<meta charset = “utf-8″/> Essa tag esta declarando a codificação para que os dispositivos possam mapear para Unicode.
<title> Aqui vai o titulo da pagina</title>
</head>
</html>
conforme você for fazendo isso,salve em sua área de trabalho com o seu nome se você preferir ,seguido da extensão “html” ex: bruno.html . repare que depois de salvo seu arquivo na área de trabalho ficou com o ícone do seu navegador e se você clicar nele ele abrira como uma pagina. você poderá visualizar conforme nos fomos fazendo. agora vamos usar a tag: body,header,h1.
<!DOCTYPE html>
<html lang=”pt-br”>
<head>
<meta charset = “utf-8″/> ”
<title> Aqui vai o titulo da pagina</title>
</head>
<body>
<header>
<h1> <em>Titulo do site</em></h1>
</header>
</body>
</html>
Aqui acabamos de construir o titulo do site.O “<body>” é o corpo de todo o documento então praticamente tudo sera feito dentro dele, o “<h1>” esta dizendo que esse cabeçalho tem mais importância e merece maior destaque, a tag <em> esta dando enfase ao titulo .
<!DOCTYPE html>
<html lang=”pt-br”>
<head>
<meta charset = “utf-8″/> ”
<title> Aqui vai o titulo da pagina</title>
</head>
<body>
<header>
<h1> <em>Titulo do site</em></h1>
<nav>
<ul>
<li><a href=”#”> Menu do site</a></li>
</ul>
</nav>
</header>
</body>
</html>
Acabamos de criar o campo onde ficara o MENU do seu site dentro da tag “<nav>”, a tag “<a href=”#”> ” serve para criar um link,observe que a palavra ficara azul e sublinhado na sua pagina, já “<ul>,<li> servem para listar o seu menu de forma não ordenada. À outras tags que podem ser usadas, fica a seu critério qual deve usar.
<!DOCTYPE html>
<html lang=”pt-br”>
<head>
<meta charset = “utf-8″/> ”
<title> Aqui vai o titulo da pagina</title>
</head>
<body>
<header>
<h1> <em>Titulo do site</em></h1>
<nav>
<ul>
<li><a href=”#”> Menu do site</a></li>
</ul>
</nav>
</header>
<section>
<article>
<header>
<h2> Título do artigo</h2>
</header>
</article>
</section>
</body>
</html>
Apos o menu, criamos aqui em cima um artigo, veja que dessa vez eu coloquei a tag”<h2>” isso porque é o segundo cabeçalho,estou colocando ele com menos destaque no documento, poderia também colocar o “<h1>” mas aqui vou deixar dessa forma, utilizei a tag “<section>” com isso estou abrindo uma seção. Perceba que eu coloquei outro “<header>” porque é outro cabeçalho de um novo texto, você pode e deve usar um cabeçalho dentro dos “<article>” que for criando. E o que seria o “<article”>? o artigo do documento, como ja foi dito no inicio do post.
<!DOCTYPE html>
<html lang=”pt-br”>
<head>
<meta charset = “utf-8″/> ”
<title> Aqui vai o titulo da pagina</title>
</head>
<body>
<header>
<h1> <em>Titulo do site</em></h1>
<nav>
<ul>
<li><a href=”#”> Menu do site</a></li>
</ul>
</nav>
</header>
<section>
<article>
<header>
<h2> Título do artigo</h2>
<p>Texto referente ao titulo do artigo</p>
</header>
</article>
</section>
</body>
</html>
Observe apos o titulo do artigo abri uma tag “<p>”, que significa Paragrafo e sera aonde você redigira o seu texto. dentro deste texto você pode usar algumas tags pra dar enfase a uma palavra, deixa la em negrito,sublinhado dando mais relevância aquela palavra dentro documento ex:
<section>
<article>
<header>
<h2><strong> Titulo do artigo</strong></h2>
<blockquote >
<p>
<u>Lorem Ipsum</u> é simplesmente uma simulação de texto da indústria tipográfica e de impressos, e vem sendo utilizado desde o ,<abbr title=”Século”>Sec.</abbr> XVI, quando um impressor desconhecido pegou uma bandeja de tipos e os embaralhou para fazer um livro de modelos de tipos.<em> Lorem Ipsum</em> sobreviveu não só a cinco séculos, como também ao salto para a editoração eletrônica, permanecendo essencialmente inalterado. Se popularizou na década de 60, quando a <strong><i>Letraset </i></strong>lançou decalques contendo passagens de<u> Lorem Ipsum</u>, e mais recentemente quando passou a ser integrado a softwares de editoração eletrônica como<i> AldusPageMaker</i>.
</p>
</blockquote>
</header>
</article>
</section>
Destaquei em negrito as tags no texto a cima para você poder visualizar, quando você usar elas no documento, estarão chamando a atenção para essas palavras ou frases,enfatizando as dentro do seu corpo de texto. Note 2 tags em questão que eu utilizei a tag: “<blockquote>” e a “<abbr>, a <blockquote serve para deixar o texto como um citação, ja a <abbr> serve para abreviar a palavra, passe o cursor do mouse em cima da palavra abreviada e vera que mostrara ela por inteira.
<!DOCTYPE html>
<html lang=”pt-br”>
<head>
<meta charset = “utf-8″/> ”
<title> Aqui vai o titulo da pagina</title>
</head>
<body>
<header>
<h1> <em>Titulo do site</em></h1>
<nav>
<ul>
<li><a href=”#”> Menu do site</a></li>
</ul>
</nav>
</header>
<section>
<article>
<header>
<h2> Título do artigo</h2>
<p>Texto referente ao titulo do artigo</p>
</header>
</article>
</section>
<section>
<aside>
<h2>
<p> Conteúdo relacionado ao artigo principal</p>
</h2>
</aside>
</section>
</body>
</html>
Agora utilizando a tag “<aside>” dentro de outra seção(<section>) colocaremos algo relacionado ao texto, se eu fosse me referir ao texto do João e Maria citado no exemplo, eu poderia me referir dentro do “<aside>” a outros temas ligados ao Lorem ipsum ou algo semelhante ai dependera muito do conteúdo do site.
<!DOCTYPE html>
<html lang=”pt-br”>
<head>
<meta charset = “utf-8″/> ”
<title> Aqui vai o titulo da pagina</title>
</head>
<body>
<header>
<h1> <em>Titulo do site</em></h1>
<nav>
<ul>
<li><a href=”#”> Menu do site</a></li>
</ul>
</nav>
</header>
<section>
<article>
<header>
<h2> Título do artigo</h2>
<p>Texto referente ao titulo do artigo</p>
</header>
</article>
</section>
<section>
<aside>
<h2>
<p> Conteúdo relacionado ao artigo principal</p>
</h2>
</aside>
</section>
<footer>
<p> Copyright -2013, Todos os direito reservados . Desenvolvido por: <u>Bruno Cruz </u></p>
</footer>
</body>
</html>
E por fim o Rodapé “<footer>”, que não necessariamente se utiliza somente no rodapé da pagina mas pode ser usada também em rodapé de artigos. Nesse caso usei para definir o rodapé da pagina.
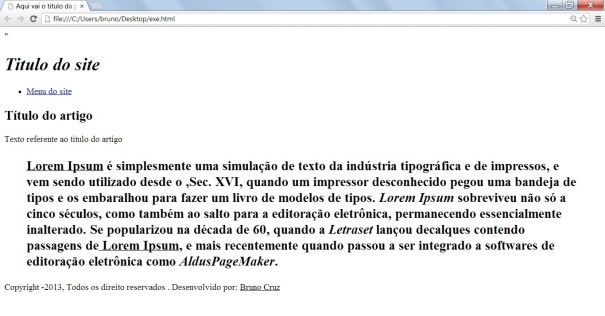
Confira na imagem abaixo se sua pagina ficou igual:
Espero que tenham gostado, é claro que existem milhares de tags para se montar uma pagina,mas quis deixar aqui um exemplo passo a passo de uma estrutura básica. Obrigado até o próximo post.
Referencias:
http://dev.w3.org/html5/html-author/#tags
http://www.slideshare.net/edu_agni/


Deixe um comentário